2.4.3 HТТP
HTTP是www标准传送协议。一般采用TCP作为其下层的运输层协议,公认端口号为80,但是标准也没有强制要求使用TCP如果ATM网络足够可靠的话,也可用AAL5适配后直接在ATM网络中传送。
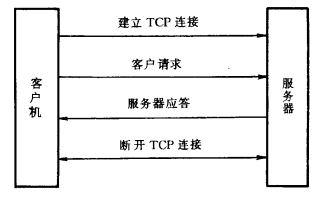
HITP协议过程十分简单,只包含一次请求和一次响应,如图2.44所示。服务器进程启动后就在80号端口守听。客户点击超级链接或者键入URIL后,就发起至服务器HTTP端口的TCP连接建立。
然后客户向服务器发送ASCI形式的请求数据行,请求执行某项操作。服务器执行操作后送回响应,响应是类似多用途Internet邮件扩充(MIME-MultipurposeInternetMailExlensions)格式,可以传送图像、声音、视像等非ASCI数据。客户收到响应后就断开连接。其好处是占用主机资源可以减小到最低程度,有利于许多客户同时访问服务器。

图2.44HTTP协议过程
需要注意的是,如果取回的页面中有图像(图标、照片、画面等),则对于每个图像,客户程序都要执行建立连接、通信和释放连接过程,虽然效率较低,但是协议实现简单。
HTTP还是一个无状态的协议。它不记忆事务处理历史,如果后续处理需要用到以前的信息,必须由请求报文告之,因此每次连接要传送较多的信息。其优点是运行速度快,服务器响应快。
HTTP协议包括两类元素:客户机至服务器的请求和服务器至客户的响应。
响应由状态行和信息组成。状态行指示操作执行情况,用编码表示。如200表示OK,另外定义了许多出错码,如400为请求错误等。信息即全部或部分的Web页面。
请求一般也由多行组成。第一行为方法、URL和协议版本号,其中URL.仅为路径名。后续行进一步告诉服务器如何解释本次请求。
HTTP虽然是为Web而设计的,但是它力求一般化,期望能用于未来的面向对象应用。正因为如此,第一行的第一个词就是请求对Web页面执行的方法,即命令。推广到面向对象应用,也就是对一般对象执行的方法。HYIP规定的方法有7种,如表2.5所示。如果要访问一般的对象,还可定义其它方法。方法名必须大写。

表2.5 HTTP内建请求方法

各方法的简要操作为:
(1)CET:请求服务器发送页面。该方法可后加I-Modified-Since头部,并写明日期。指示服务器,如果该页面在该日期后已有修改则发送,否则就无需发送,这时浏览器将显示原来缓存的页面。
(2)HEAD:仅请求发送消息的头部,不需要整个页面。其用途是获得页面最后一次修改的日期。采集素引信息或测试URL的合法性。
(3)PUT:是GET的逆操作,即写页面。它用于在远程服务器中建立一组页面。请求体包含页面,并可含鉴权头部,以表明请求者有权执行该操作。
(4)POST:和PUT类似,但不是用所附信息覆盖写入指定资源,而是将信息加在该资源中。其目的是让Web能取代USENET新闻系统的功能,将消息添加至新闻组中。
(5)DELETE:删除某页面。必须鉴权。
(6)LINK和UNLINK:用于在已有页面之间或其它资源之间建立连接。
2.4.4 HTML
HTML是专门用子编写超文本页面的标准语言。Web服务器通过HTTP将用HTML书写的页面传给客户,客户端的浏览器解释HTML描述,将页面在屏幕上显示。


2.4.4 HTML
HTML是专门用子编写超文本页面的标准语言。Web服务器通过HTTP将用HTML书写的页面传给客户,客户端的浏览器解释HTML描述,将页面在屏幕上显示。
1、标记(markup)
HTML是一种标记语言。所谓标记就是嵌在文本中指示文本格式的控制字符。标记通常成对出现,用以指示在标记对之间的文本的字体、位置、大小、是否黑体以及回车、段落划分等,例如,(B)Hello
(/B)就表示Hello一词应以黑体显示。其原理和Word,wPS等文字处理软件类似,差别在于HTML文件允许浏览器对页面进行重新格式化,以适应不同的屏幕尺寸和分辨率,而文字处理器难以做到这一点。此外,HTML中的标记还可用来建立图像和超链接,其中内含URL
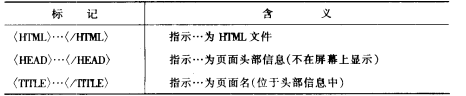
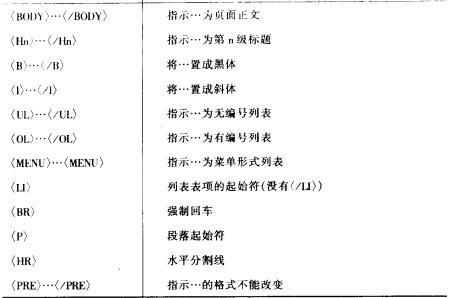
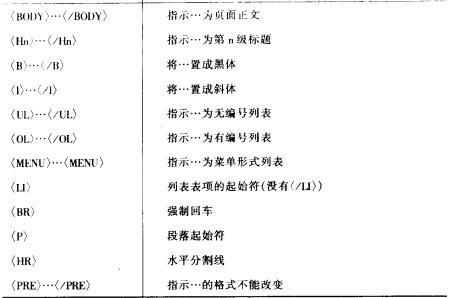
表2.6 HIML常用标记


表2.6示出HTML中指示文本格式的常用标记。其中,(Hn)的处理由浏览器自定,一般是标题等级越高(n值小),标题字体越大。列表是HTML中的一种重要结构,它有3种形式:无编号列表,每个表项由圆点(.)起首;有编号列表,每个表项由数字序号起首;菜单列表的每个表项起始既无网点也无数字,为紧凑型列表。(PRE)通常用于显示程序,因为程序的书写格式有其特定的含义,一般不允许更改。
设,某HTML文件为:
<HTML><HEAD><TTTLE >ABC Co.</TTTLE></HEAD>
<BODY><HI>Welcome to ABC Co.'s Home Page(/HI>
<HTML><HEAD><TTTLE >ABC Co.</TTTLE></HEAD>
<BODY><HI>Welcome to ABC Co.'s Home Page(/HI>
Welcome to visit<B>ABC Co.'s</B>home page.<HR>
<H2> Telephone nurmbers</H2>
<UL><LI>Tel:025-3496427
<LI>FAX:025-3496000
</UL></BODY></HML>则,其显示的页面如下。
Welcome to ABC Co's Home Page
welcome to visit ABC Co. s home page.
welcome to visit ABC Co. s home page.
Telephone numbers
•Tel:025 -3496427
•FAX:025-3496000
•Tel:025 -3496427
•FAX:025-3496000
2.图像和超链
HTMIL允许在Web页面中包含图像,其常用的描述格式为:
(IMG SRC =.."ALIT ="...">
其中,参数SRC指示该图像的URL。由于图像编码所需的比特数较多,为了节省费用,浏览器可以选择“关闭图像”,参数ALT就是指示图像关闭时显示的替代文字。HTML标准并没有规定采用何种图形文件格式,实际上,所有浏览器均支撑GIF文件,相当多的浏览器还支持JPEC文件。
图像标记的其它参数还有:ALIGN,用以控制图像相对于文本的位置(顶部、中间或底部);ISMAP,指示这是一个活性地图,也就是说,可以点击该地图的各个部分,浏览器将经由HTTP送出该点的座标,服务器返回该部分的放大图像。
超链标记的常用格式为:
<A HREF ="...">...</A>
其中,HREF指示该超链接的URL,标记对(A)和(/A)之间为屏幕上显示的超链名。例如:
<A HREF ="http://www.njupt.edu.cn">NUPT's home page(/A>
对应为页面上的显示即为
NUPT's home page
一般为不同的颜色。当用户点击此文字后,浏览器即通过HTTP向域名为www.njupt.edu.cn的网站获取其主页并显示。
一般为不同的颜色。当用户点击此文字后,浏览器即通过HTTP向域名为www.njupt.edu.cn的网站获取其主页并显示。
超链接名也可为一个图形,如:
<A HREF ="http://www.njupt.edu.cn"><IMG SRC ="Campus.gi"ALIT ="NUPT"></A>
此时页面显示一幅图案,点击此图案就可获得南京邮电学院的主页。
当浏览器关闭图形显示时,将由字符"NUPT"代替此图案。